source - http://www.webdesignerforum.co.uk/
tested on CSCART v4.3
go to Design > Layouts

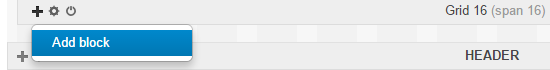
go to a group and add block

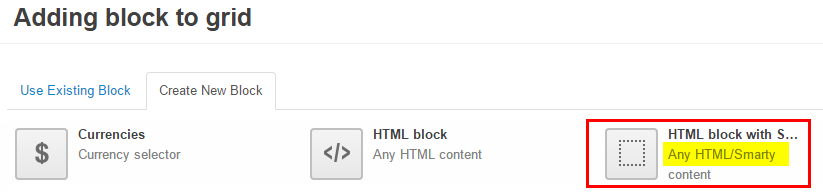
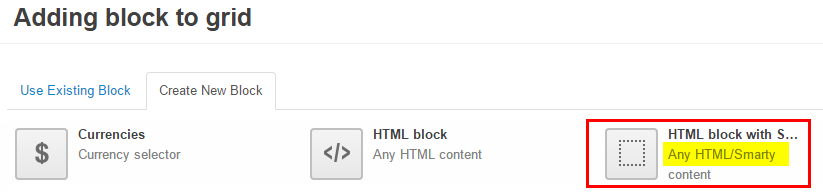
on modal appear choose the type HTML/Smarty

on content use the smarty tag {literal}. Using this tag the CSCART doesnt put CDATA in front script.... example :
ofc you MUST clear the cache via >> Administration > Storage and choose the Clear Cache
CS-Cart tuts: How to change copyright.tpl with "My Changes" addon
https://www.youtube.com/watch?v=cMA_Ji-0URI
CS-Cart API Class
https://github.com/drahosistvan/cscartapi - reference
tested on CSCART v4.3
go to Design > Layouts

go to a group and add block

on modal appear choose the type HTML/Smarty

on content use the smarty tag {literal}. Using this tag the CSCART doesnt put CDATA in front script.... example :
JavaScript:
//test
{literal}
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript">
$(function() {
function test(){
alert("this is a test which allows javascript on a block!");
}
})
</script>
{/literal}
<div>
pipiscrew - cscart v4.3 - test
</div>ofc you MUST clear the cache via >> Administration > Storage and choose the Clear Cache
CS-Cart tuts: How to change copyright.tpl with "My Changes" addon
https://www.youtube.com/watch?v=cMA_Ji-0URI
CS-Cart API Class
https://github.com/drahosistvan/cscartapi - reference
