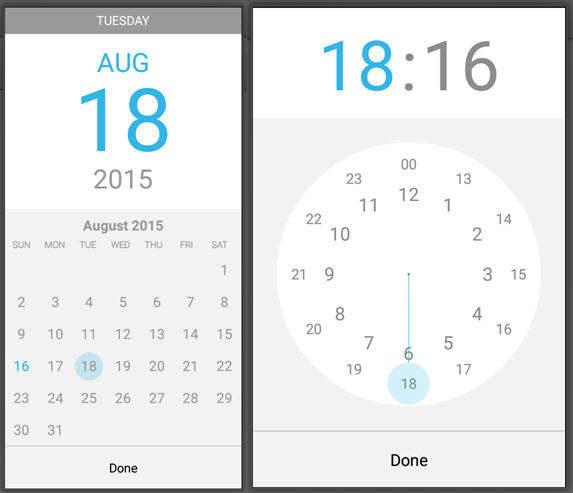
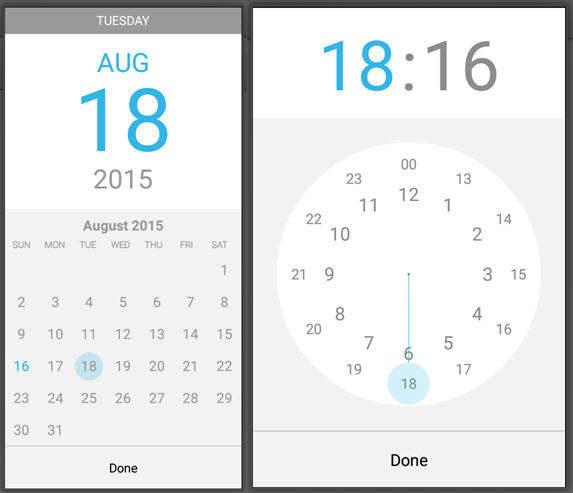
https://github.com/CiTuX/datetimepicker

JavaScript:
public class MainActivity extends Activity implements OnDateSetListener, OnTimeSetListener {
private Calendar calendar;
private static final String TIME_PATTERN = "HH:mm";
private Button btn_date;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_no = (Button) findViewById(R.id.btn_no);
btn_date = (Button) findViewById(R.id.btn_dt);
btn_cost= (Button) findViewById(R.id.btn_cost);
calendar = Calendar.getInstance();
dateFormat = DateFormat.getDateInstance(DateFormat.LONG, Locale.getDefault());
timeFormat = new SimpleDateFormat(TIME_PATTERN, Locale.getDefault());
}
@Override
public void onDateSet(DatePickerDialog dialog, int year, int monthOfYear, int dayOfMonth) {
calendar.set(year, monthOfYear, dayOfMonth);
//when date selected - call timepicker
TimePickerDialog.newInstance(this, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true).show(getFragmentManager(), "timePicker");
update();
}
@Override
public void onTimeSet(RadialPickerLayout view, int hourOfDay, int minute) {
calendar.set(Calendar.HOUR_OF_DAY, hourOfDay);
calendar.set(Calendar.MINUTE, minute);
//format
SimpleDateFormat sdf = new SimpleDateFormat("yyMMddHHmm",Locale.US);
btn_date.setText(sdf.format(calendar.getTime()));
}
}